પાર્સડાઉન ચીટ શીટ.માર્કડાઉન

PHP માં શ્રેષ્ઠ માર્કડાઉન પાર્સર્સ પૈકી એક અલબત્ત પાર્સડાઉન છે.અલબત્ત, ટેક્સટાઇલ પણ છે, પરંતુ તે ખૂબ ડરામણી છે, પરંતુ પરિવર્તન માટે, તેને પણ અજમાવી જુઓ.આ દસ્તાવેજમાં, અમે પાર્સડાઉનના સમગ્ર વાક્યરચનાનું વિશ્લેષણ કરીશું.અમે અધિકૃત વેબસાઇટ પરથી ઉદાહરણો લીધા છે અને તેમને મૂક્યા છે જેથી તમને એક પૃષ્ઠ પર જરૂરી ઉદાહરણ ઝડપથી શોધવાનું તમારા માટે અનુકૂળ રહે.
તેથી, ચીટ શીટને પાર્સડાઉન કરો.
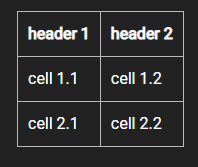
ટેબલ
| header 1 | header 2 |
| -------- | -------- |
| cell 1.1 | cell 1.2 |
| cell 2.1 | cell 2.2 |
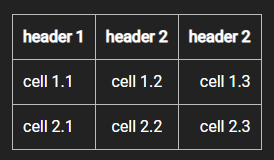
કોષ્ટક સંરેખણ
| header 1 | header 2 | header 2 |
| :------- | :------: | -------: |
| cell 1.1 | cell 1.2 | cell 1.3 |
| cell 2.1 | cell 2.2 | cell 2.3 |
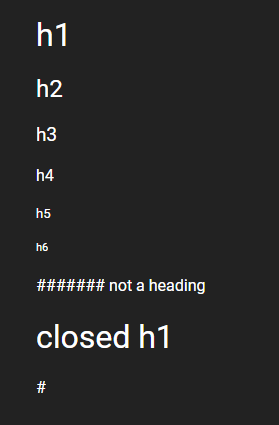
શીર્ષકો
# h1
## h2
### h3
#### h4
##### h5
###### h6
####### not a heading
# closed h1 #
#
આપોઆપ લિંક્સ
<http://example.com>

HTML
<div>_content_</div>
paragraph
<div>
<div class="inner">
_content_
</div>
</div>
<style type="text/css">
p {color: #789;}
</style>
<div>
<a href="/">home</a></div>
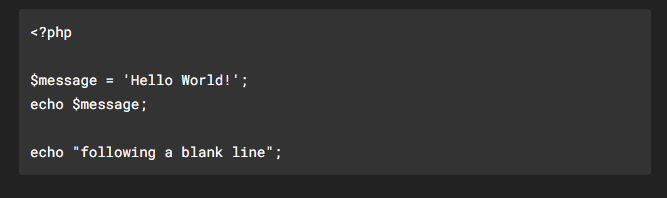
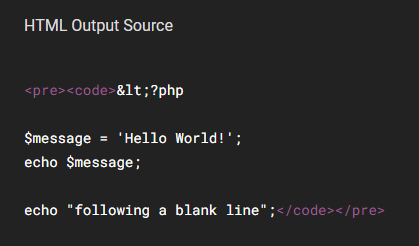
કોડ બ્લોક
<?php
$message = 'Hello World!';
echo $message;
---
> not a quote
- not a list item
[not a reference]: http://foo.com
લાઇન દીઠ કોડ
a `code span`
`this is also a codespan` trailing text
`and look at this one!`
single backtick in a code span: `` ` ``
backtick-delimited string in a code span: `` `foo` ``
`sth `` sth`
અવતરણ
> header
> ------
>
> paragraph
>
> - li
>
> ---
>
> paragraph
ટેક્સ્ટનો એક ભાગ પસંદ કરી રહ્યા છીએ
_`code`_ __`code`__
*`code`**`code`**`code`*
યાદીઓ
- paragraph
paragraph
- paragraph
> quote
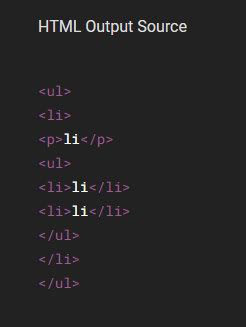
નેસ્ટેડ યાદીઓ
- li
- li
- li
- li
- li
- li
થંબનેલ
___em strong___
___em strong_ strong__
__strong _em strong___
__strong _em strong_ strong__
***em strong***
***em strong* strong**
**strong *em strong***
**strong *em strong* strong**
મેલ
my email is <me@example.com>

ટેક્સ્ટ હાઇલાઇટ્સ
_underscore_, *asterisk*, _one two_, *three four*, _a_, *b*
**strong** and *em* and **strong** and *em*
_line
line
line_
this_is_not_an_emphasis
an empty emphasis __ ** is not an emphasis
*mixed **double and* single asterisk** spans
એસ્કેપિંગ પાત્રો
escaped \*emphasis\*.
`escaped \*emphasis\* in a code span`
escaped \*emphasis\* in a code block
\\ \` \* \_ \{ \} \[ \] \( \) \> \# \+ \- \. \!
_one\_two_ __one\_two__
*one\*two* **one\*two**
કોડ બ્લોક્સ માટે માર્કઅપ્સ
```
<?php
$message = 'fenced code block';
echo $message;
```
~~~
tilde
~~~
```php
echo 'language identifier';
```
```c#
echo 'language identifier with non words';
```
```html+php
<?php
echo "Hello World";
?>
<a href="http://auraphp.com" >Aura Project</a>
```
```php some-class
<?php
echo "Hello World";
```
આડી રેખા
---
- - -
- - -
***
___
એચટીએમએલ ટિપ્પણીઓ
<!-- single line -->
paragraph
<!--
multiline -->
paragraph

html એકમો
& © {
છબીઓ
![Markdown Logo][image]
[image]: /md.png
![missing reference]

છબીઓ માટે હેડર



ગર્ભિત લિંક્સ
an [implicit] reference link
[implicit]: http://example.com
an [implicit][] reference link with an empty link definition
an [implicit][] reference link followed by [another][]
[another]: http://cnn.com
an [explicit][example] reference link with a title
[example]: http://example.com "Example"

એમ્બેડેડ લિંક્સ
[link](http://example.com)
[link](/url-(parentheses)) with parentheses in URL
([link](/index.php)) in parentheses
[`link`](http://example.com)
[](http://example.com)
[ and text](http://example.com)
[ and text](http://example.com)


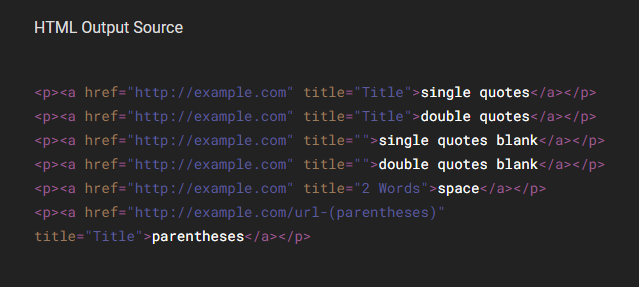
લિંક્સ માટે બિલ્ટ-ઇન ટાઇટલ
[single quotes](http://example.com 'Title')
[double quotes](http://example.com "Title")
[single quotes blank](http://example.com '')
[double quotes blank](http://example.com "")
[space](http://example.com "2 Words")
[parentheses](http://example.com/url-(parentheses) "Title")

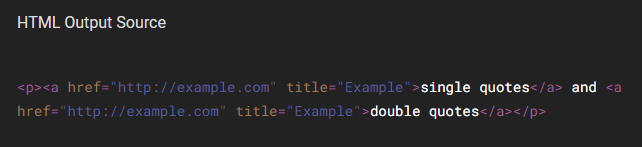
એમ્બેડેડ હેડરો
[single quotes](http://example.com 'Example') and [double quotes](http://example.com "Example")

સુસ્ત અવતરણ
> quote
the rest of it
> another paragraph
the rest of it
સુસ્ત યાદીઓ
- li
the rest of it
લાઇન બ્રેક
line
line

સૂચિમાં બહુવિધ ફકરો
- li
line
line

બહુવિધ યાદીઓ
1. One
First body copy
2. Two
Last body copy
નેસ્ટેડ Html
<div>
_parent_
<div>
_child_
</div>
<pre>
_adopted child_
</pre>
</div>
_outside_

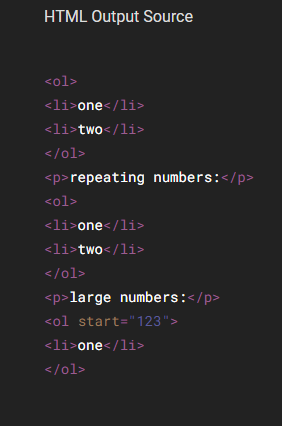
ઓર્ડર કરેલ યાદીઓ
1. one
2. two
repeating numbers:
1. one
1. two
large numbers:
123. one

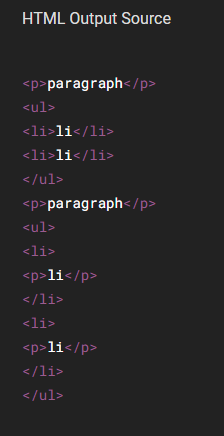
ફકરા યાદી
paragraph
- li
- li
paragraph
* li
* li

લિંક્સ 2
[double quotes] and [single quotes] and [parentheses]
[double quotes]: http://example.com "example title"
[single quotes]: http://example.com 'example title'
[parentheses]: http://example.com (example title)
[invalid title]: http://example.com example title

સ્વ-બંધ Html
<hr>
paragraph
<hr/>
paragraph
<hr />
paragraph
<hr class="foo" id="bar" />
paragraph
<hr class="foo" id="bar"/>
paragraph
<hr class="foo" id="bar" >
paragraph

અલગ સ્ટૅક્ડ યાદીઓ
- li
- li
- li

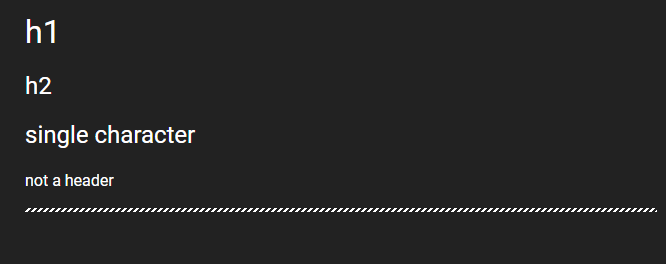
હેડિંગ.અન્ય પ્રકાર.
h1
==
h2
--
single character
-
not a header
------------
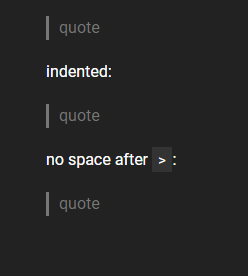
સરળ અવતરણો
> quote
indented:
> quote
no space after `>`:
>quote
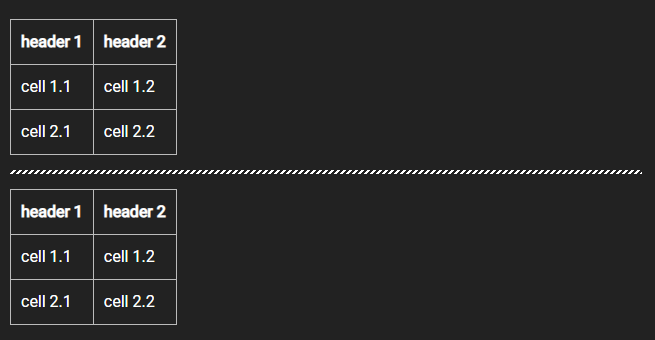
સરળ કોષ્ટકો
header 1 | header 2
-------- | --------
cell 1.1 | cell 1.2
cell 2.1 | cell 2.2
---
header 1 | header 2
:------- | --------
cell 1.1 | cell 1.2
cell 2.1 | cell 2.2
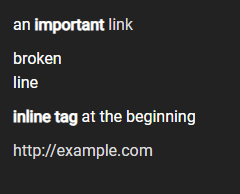
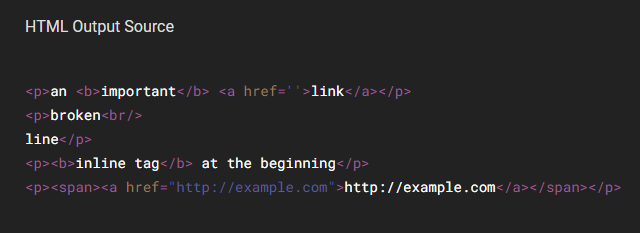
html ઇનલાઇન
an <b>important</b> <a href=''>link</a>
broken<br/>
line
<b>inline tag</b> at the beginning
<span>http://example.com</span>

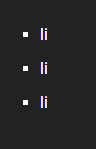
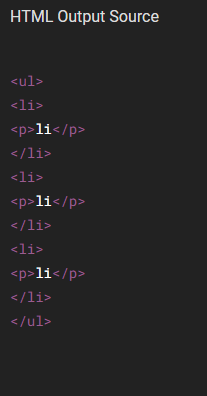
યાદીઓ 2
- li
- li
- li

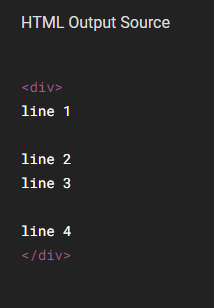
અન્ય HTML ઉદાહરણ
<div>
line 1
line 2
line 3
line 4
</div>

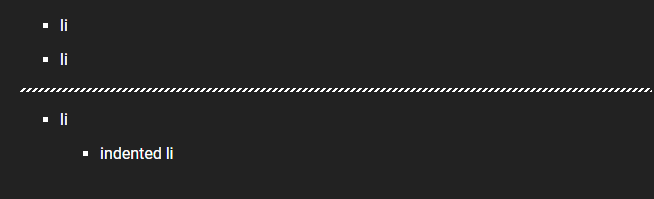
અન્ય યાદી ઉદાહરણ
- li
- li
---
- li
- indented li

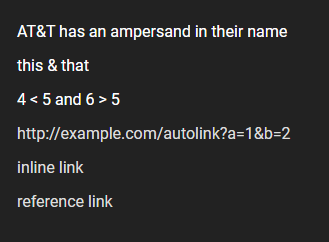
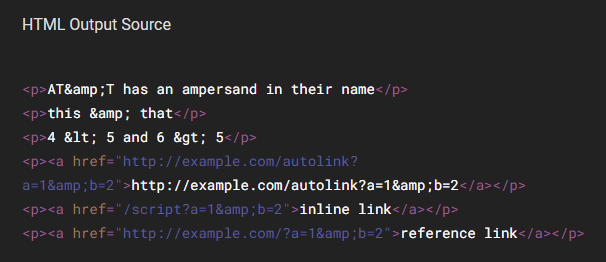
ખાસ પ્રતીકો
AT&T has an ampersand in their name
this & that
4 < 5 and 6 > 5
<http://example.com/autolink?a=1&b=2>
[inline link](/script?a=1&b=2)
[reference link][1]
[1]: http://example.com/?a=1&b=2

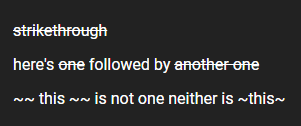
સ્ટ્રાઈકથ્રુ
~~strikethrough~~
here's ~~one~~ followed by ~~another one~~
~~ this ~~ is not one neither is ~this~
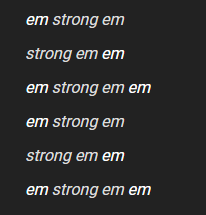
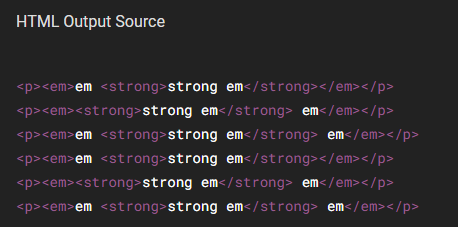
ટેક્સ્ટ એમ્પ્લીફિકેશન ઉદાહરણો
*em **strong em***
***strong em** em*
*em **strong em** em*
_em __strong em___
___strong em__ em_
_em __strong em__ em_

કોડ બ્લોકનું ઉદાહરણ
<?php
$message = 'Hello World!';
echo $message;
echo "following a blank line";

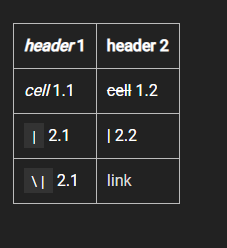
કોષ્ટકોમાં માર્કડાઉન
| _header_ 1 | header 2 |
| ------------ | ------------ |
| _cell_ 1.1 | ~~cell~~ 1.2 |
| `|` 2.1 | \| 2.2 |
| `\|` 2.1 | [link](/) |
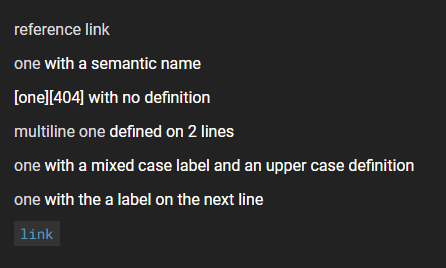
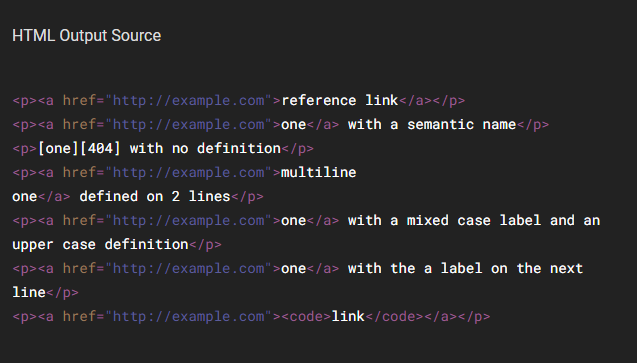
ટેક્સ્ટ લિંક્સ
[reference link][1]
[1]: http://example.com
[one][website] with a semantic name
[website]: http://example.com
[one][404] with no definition
[multiline
one][website] defined on 2 lines
[one][Label] with a mixed case label and an upper case definition
[LABEL]: http://example.com
[one]
[1] with the a label on the next line
[`link`][website]

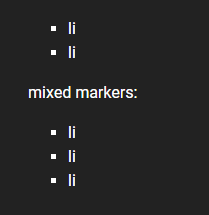
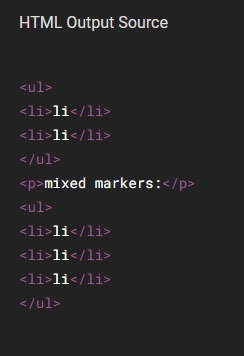
અવ્યવસ્થિત યાદીઓ
- li
- li
mixed markers:
* li
+ li
- li

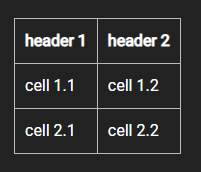
વળાંક ટેબલ
| header 1 | header 2 |
| ------------- | ----------- |
| cell 1.1 | cell 1.2 |
| cell 2.1 | cell 2.2 |
ઑટોલિંક ઉદાહરણો
an autolink http://example.com
inside of brackets [http://example.com], inside of braces {http://example.com}, inside of parentheses (http://example.com)
trailing slash http://example.com/ and http://example.com/path/
વ્હાઇટસ્પેસ અક્ષરો
code

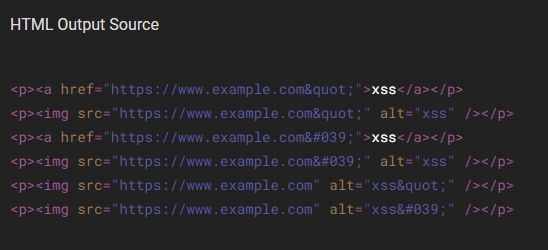
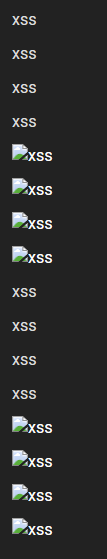
Xss લક્ષણ એન્કોડિંગ
[xss](https://www.example.com")

[xss](https://www.example.com')




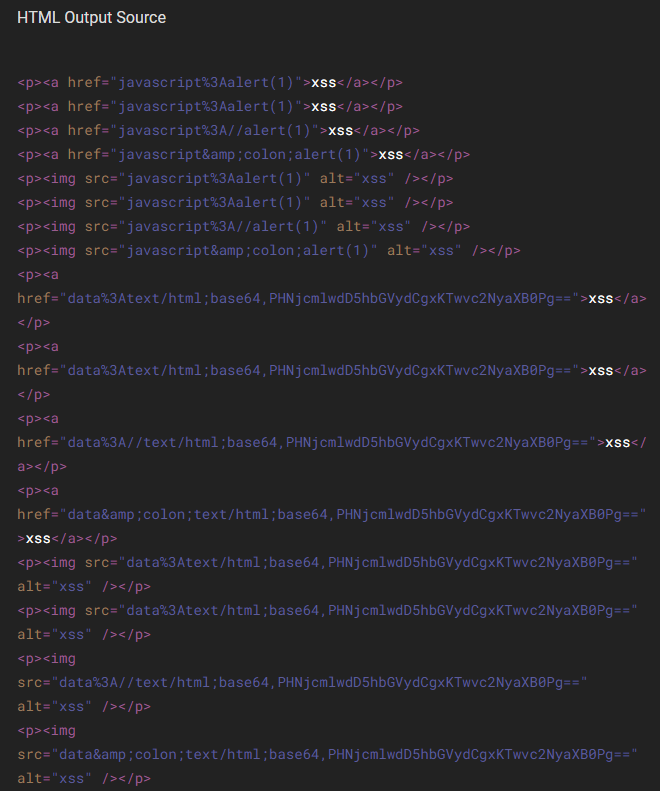
Xss ખોટું સરનામું
[xss](javascript:alert(1))
[xss]( javascript:alert(1))
[xss](javascript://alert(1))
[xss](javascript:alert(1))
)
)
)
)
[xss](data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==)
[xss]( data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==)
[xss](data://text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==)
[xss](data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==)





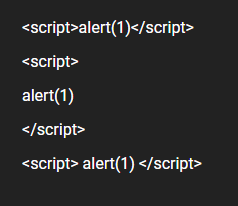
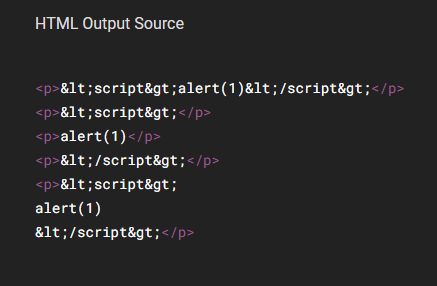
Xss કોડ પેકેજિંગ
<script>alert(1)</script>
<script>
alert(1)
</script>
<script>
alert(1)
</script>

ઉપર બતાવ્યા પ્રમાણે પાર્સડાઉનમાં ઘણી બધી ઘોંઘાટ છે, પરંતુ તે માર્કડાઉનની તમામ મૂળભૂત સુવિધાઓને આવરી લે છે.
PHP માં પાર્સડાઉનનો સમાવેશ કેવી રીતે કરવો
PHP માં પાર્સડાઉનને કનેક્ટ કરવું અત્યંત સરળ છે, અમને કંપોઝરની જરૂર નથી, માત્ર એક Parsedown.php ફાઇલ પૂરતી છે
$Parsedown = new Parsedown();
echo $Parsedown->text('Hello _Parsedown_!');bg bs ca ceb co cs cy da de el en eo es et fa fi fr fy ga gd gl gu ha haw hi hmn hr ht hu id ig is it iw ja jw ka kk km kn ko ku ky la lb lo lt lv mg mi mk ml mn mr ms mt my ne nl no ny or pa pl ps pt ro ru rw sd si sk sl sm sn so sr st su sv sw ta te tg th tk tl tr tt ug uk ur uz vi xh yi yo zh zu
Text to speech
QR-Code generator
Parsedown cheatsheet. Markdown
Filter data by column with regular expressions
Engines for creating games on LUA ?
JavaScript: draw a point
JavaScript: Speaking text in Chinese